Full-Stack Preview Deployments with Vercel and Neon
Learn how to use the Neon integration on Vercel to create a database branch for every Preview Deployment.

We’re thrilled to announce the release of the Neon integration for Vercel in beta!
The integration allows you to connect a Neon Postgres database to a Vercel project and create a database branch for every Preview Deployment.
To get started with the integration, check out the documentation guide.
Database branching with Vercel Preview Deployments
Vercel Preview Deployments enable teams to collaborate effectively by automatically creating an isolated, production-like environment for every commit. This way, all changes can be previewed before they are merged into production.
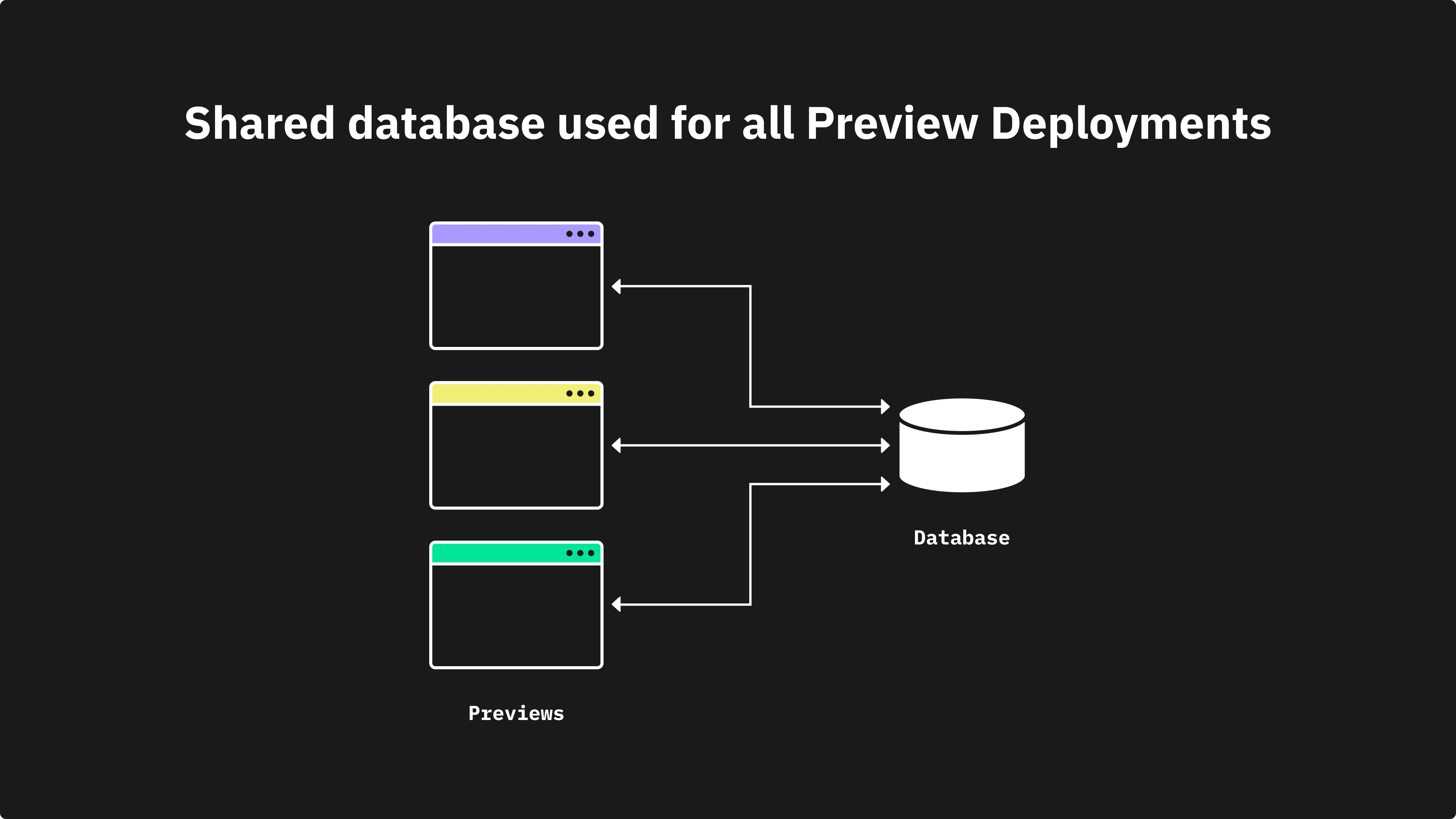
However, when databases are involved, some teams share a single database containing dummy data across all preview deployments. This setup is not ideal for several reasons:
- If the shared database encounters an issue, so will all preview deployments.
- Changes to the shared database schema might break all previously created Preview Deployments, making it a productivity bottleneck.

To address these issues, you want each Preview Deployment to have its own isolated database. Here is how you can do it with Neon.
Neon’s branching feature addresses all these challenges. A branch is a copy-on-write clone of your data, so creating it only takes a few seconds. This makes it a scalable and cost-effective solution for Preview Deployments, enabling you to create a branch for every pull request.
Example workflow using Next.js, Prisma, and Vercel
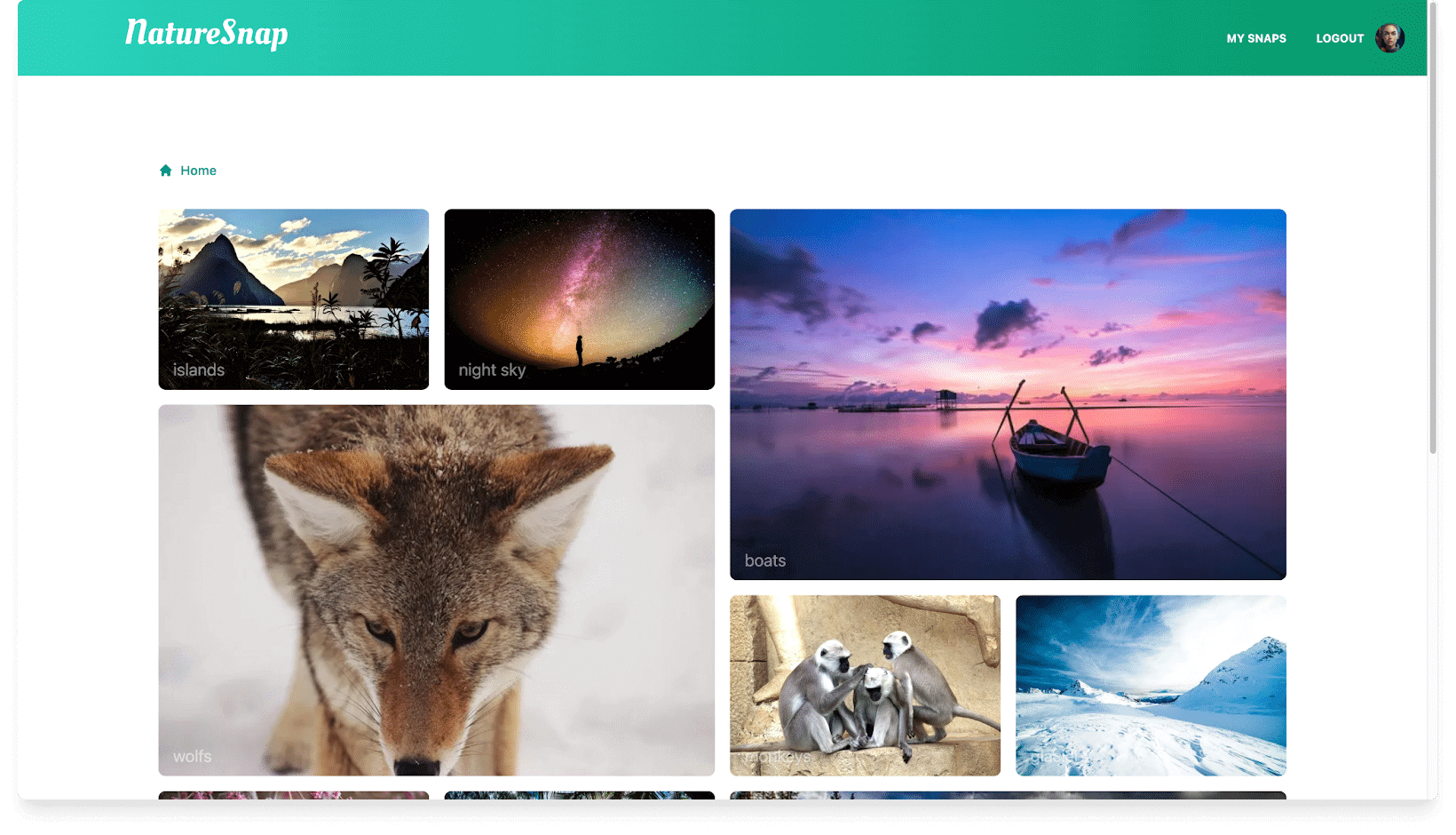
We have created a Next.js + Prisma demo called Naturesnap. It is a simple Photo gallery app to view nature photos (or “snaps”) and their photographer. We have already deployed this app to production and configured the integration. The app currently only displays photos, we want to modify it to show the photographer.

To make this change, the first step is to clone the repo locally and create a new git branch. Next, we will need to modify the schema.prisma file and generate the database migrations using Prisma Migrate. You can use a Neon branch or a local Postgres instance for this step. Finally, we will write database queries using Prisma Client and modify the application’s UI.
After making these changes, we’ll commit them to GitHub with an open pull request.
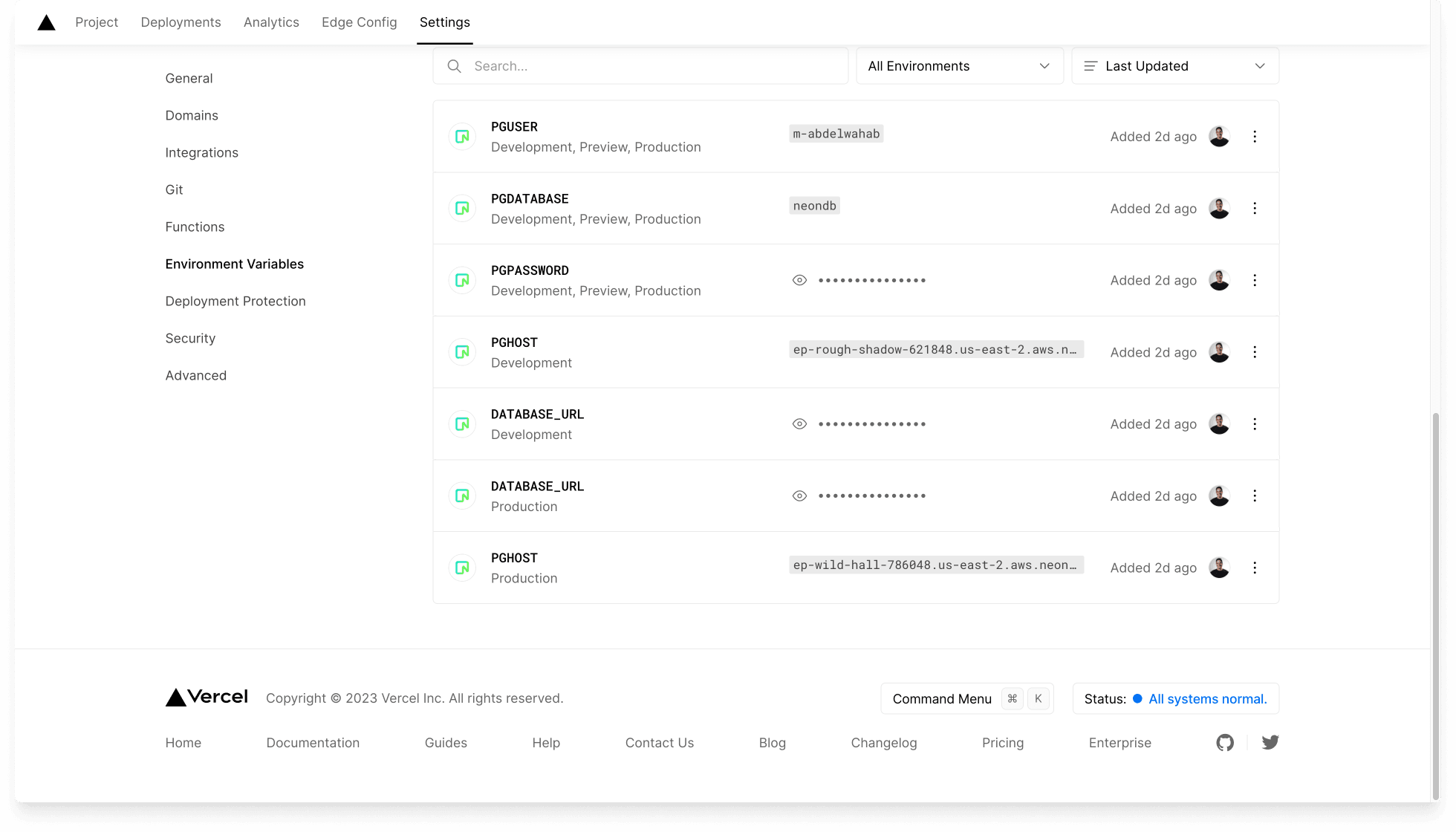
This automatically creates a Neon branch from the main branch, sends the connection string to Vercel, and adds it to your project. The newly created Neon branch will have the same name as the git branch containing the code changes.

Next, before creating a Preview Deployment, the prisma migrate deploy command will run, look into the prisma/migrations folder, and apply any pending migrations. You can include this command in the project’s package.json build script or override it in your Vercel project settings.
That is it! All Preview Deployments will now have an isolated database branch.
Final thoughts
We are incredibly excited about this integration with Vercel and would love your feedback. If you need help, feel free to post in our Neon community or email us at vercel-feedback@neon.tech.